Build a Modern User Interface with Chakra UI
After completing this course, you will be able to build well-designed user interfaces without spending a lot of time (if even) styling every component and element. You will drastically simplify your front-end work and learn to modify and build on top of existing design systems.
Chakra UI is a React components library with built-in accessibility. It comes with a modern-looking design system that's easily extendable and configurable. The simple styling API significantly reduces development time, so developers can quickly prototype their ideas and achieve the desired style and "brand" by editing a single file.
The result of using Chakra UI is a well-designed app that's accessible out-of-the-box, achieved with minimal effort and time.
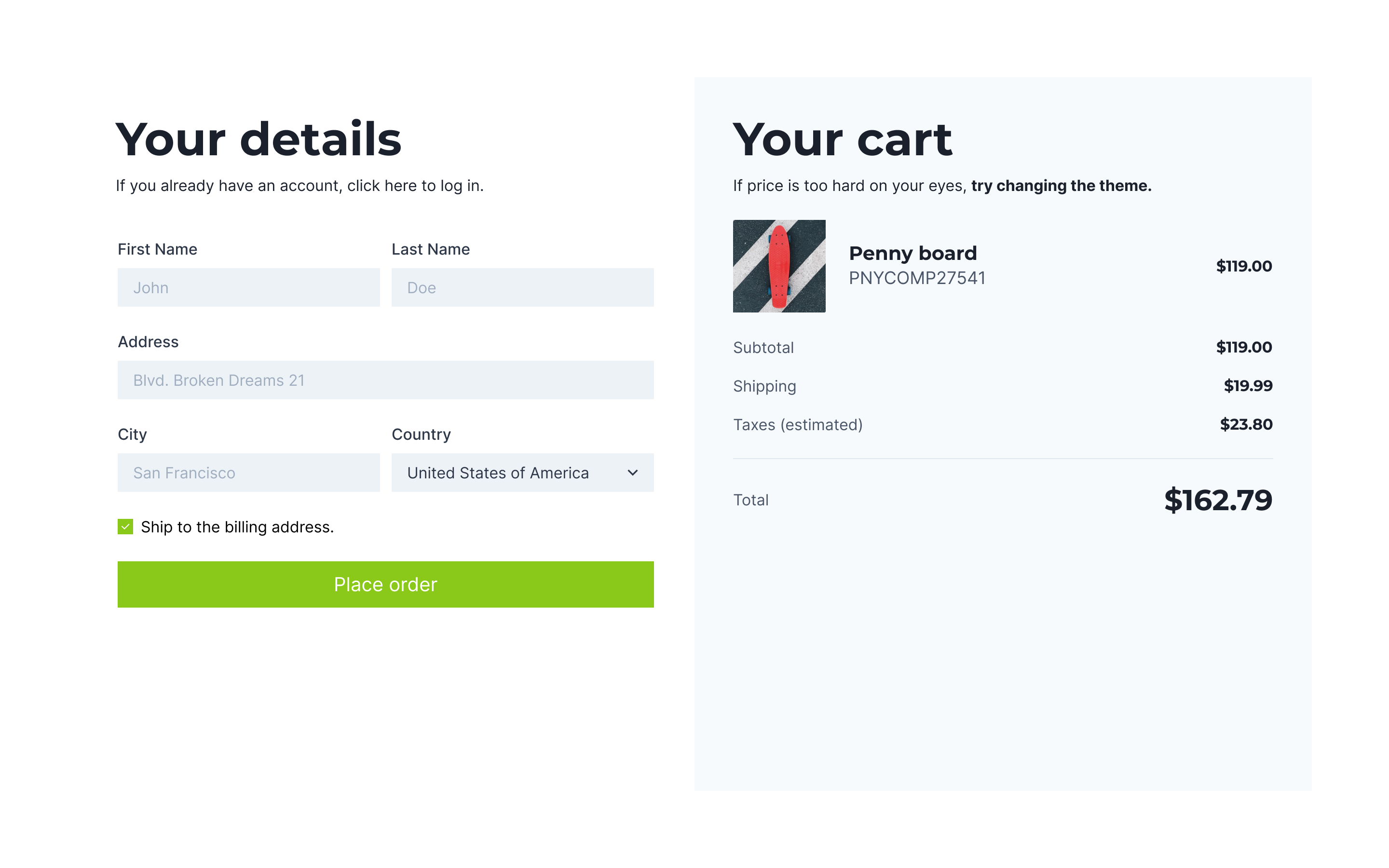
In this course, you'll learn how to build a checkout UI.

In the first phase of the course, you will learn all about the built-in components. Then we will override the theme, add custom fonts and colors, and make our UI unique.
This course provides all the design files to follow along. You can download them here.
Instructor
Lazar NikolovLazar is a JavaScript developer and educational content creator. He likes teaching others through courses, articles, YouTube videos, live streams, and hangouts in his Discord server. He's a full-stack engineer with a knacks for Frontend and UI.